【LP制作サンプル】金融商品のランディングページ【Web制作の解説】

デザインのポイント
金融商品は一般の人にとっては、難しく分かりにくいものとの印象が先立つ傾向にあります。特に、今回作成したサイトのテーマである「個人向けのカードローン」の顧客ニーズとしては、分かりやすく、親切で、簡単であることが重要視されます。
複雑な情報をデフォルメし要点を絞って表示することで、よりシンプルで忌避感のない印象を訴求します。 また、女性の写真をイメージとして採用し、クリアで親しみやすい印象を訴求します。
アニメーション表現のポイント
ウェーブ(メインビジュアルのキャッチコピー)

一文字ずつ波のように表示されるアニメーション表現です。基本的には視線誘導として作用しますが、軽快な動きで、難しいイメージの金融商品に親しみやすさをプラスします。

ボタンにも、マウスホバーしたタイミングで同様のアニメーションを使用しています。
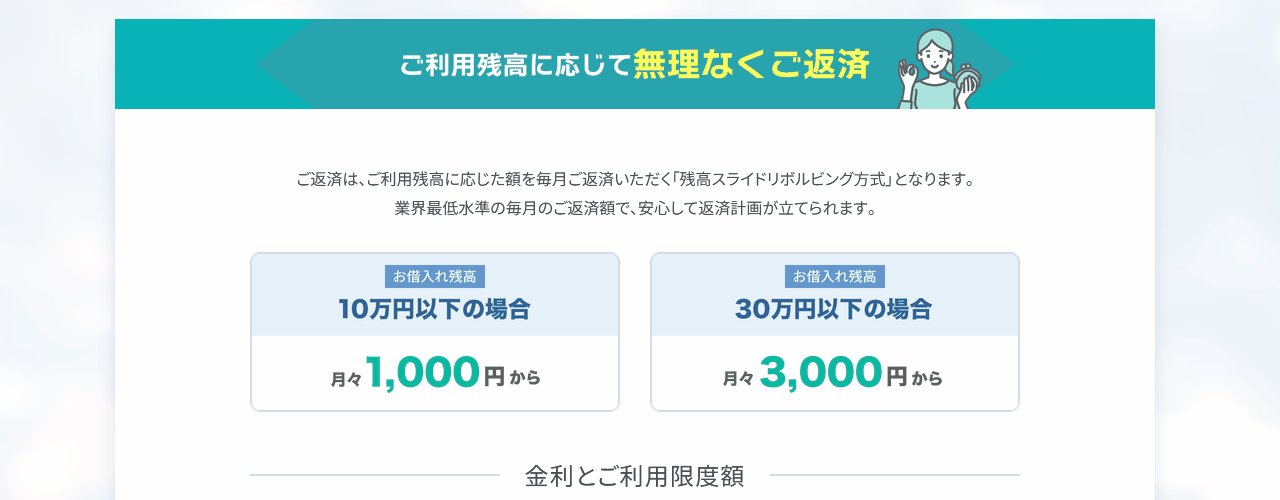
バウンスイン(商品のポイント部分)

バウンスインとは、拡大効果を使用して弾むようなアニメーション表現です。こちらもウェーブと同様、親しみやすさをプラスします。 また、並列の情報を時間差で表示することで、複数の項目が存在することを無意識のうちに認識することが可能です。
フォーカス(悩みの見出しの後半部分)

フォーカスは、ぼかし効果を使用し、ピントを徐々に合わせるようなアニメーション表現です。文章の意味に合わせ、困っている感情を表現します。
フローティング(悩みの見出しの前半部分)

フローティングはふわふわするようなアニメーション表現です。フォーカスと同様にネガティブな揺らぐ気持ちを表現し、共感を煽ります。
マスクフェード(小見出し)

横に流れるようなアニメーション表現です。こちらも基本的には視線誘導として作用しますが、スタイリッシュな動きで、見出しを爽やかに演出します。
画像・カラー切り替え(ページ背景)

スクロールに合わせて、背景の色が青から緑に変化します。各セクションの区切りを明確にするだけでなく、世界観を演出します。
| 制作の期間 | 約8営業日 |
|---|---|
| URL |
当社で担当した制作パート
具体的な制作実績については、
こちらから資料のご請求をお願いいたします。