【LP制作サンプル】チケット販売ランディングページ【Web制作の解説】

デザインのポイント
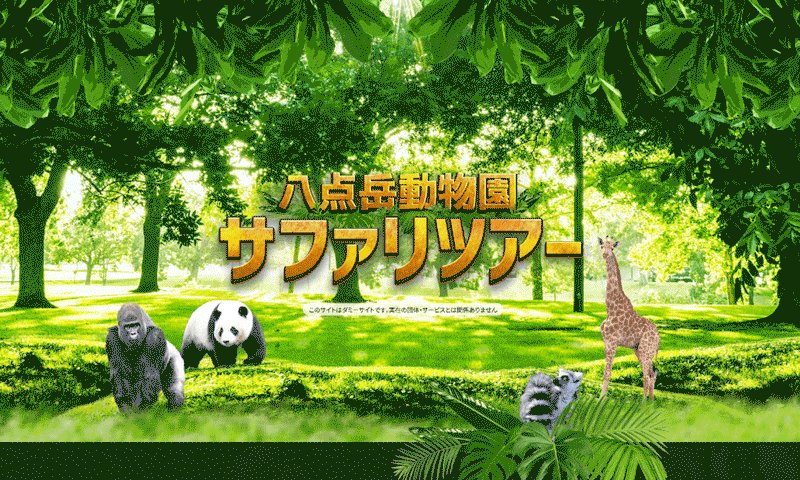
動物園でのツアー・イベントのチケット情報を掲載する特設サイトです。 ファミリー向けのサイトでは、「親子で楽しめる」「子どもが喜ぶ」といった視点が重要視されます。 サイトに掲載する文章情報自体はシンプルなため、テンションを損なわないよう、サイト全体を通して動物の写真や細かな演出を取り入れ、最後まで飽きさせない作りです。
アニメーション表現のポイント
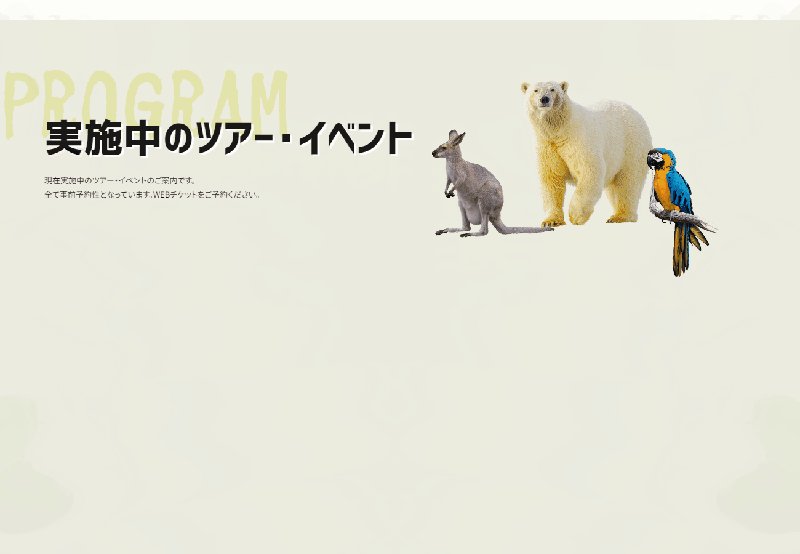
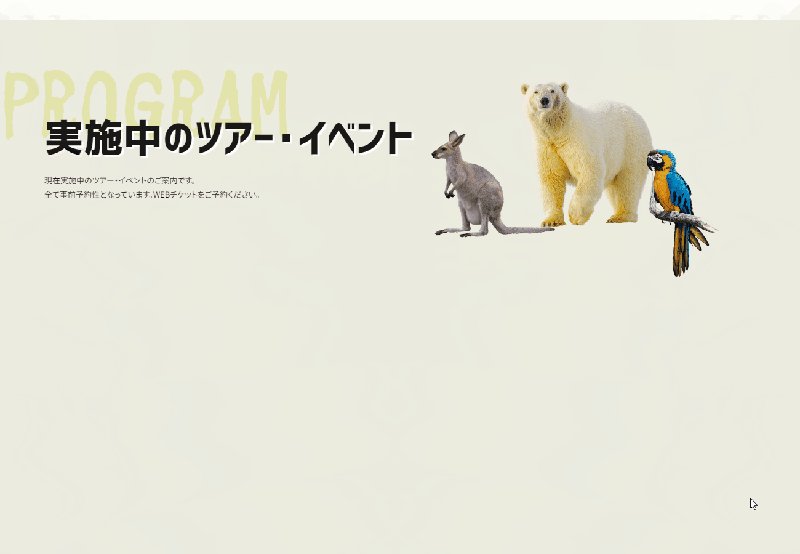
オリジナルアニメーション(メインビジュアル)

メインビジュアル部分には、テーマである動物園の特長を活かし、ゆったりとした空間を感じさせるようなオリジナルのアニメーションを作成しています。スター級の人気の動物を配置し、サファリツアーへの期待を高めます。
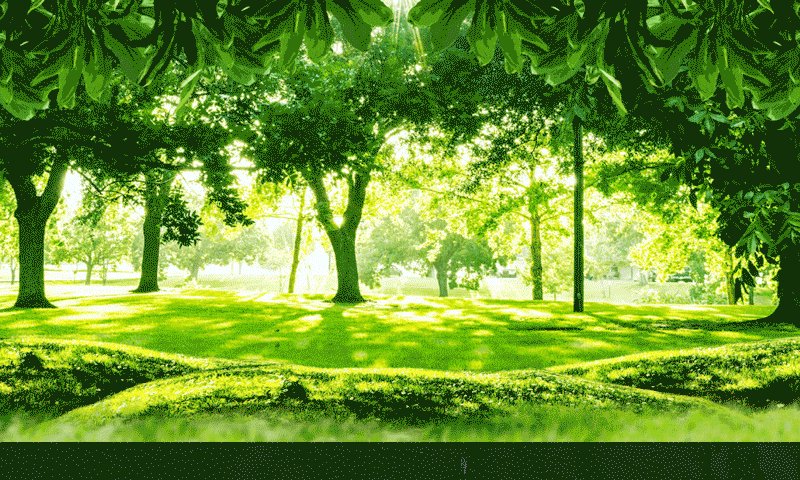
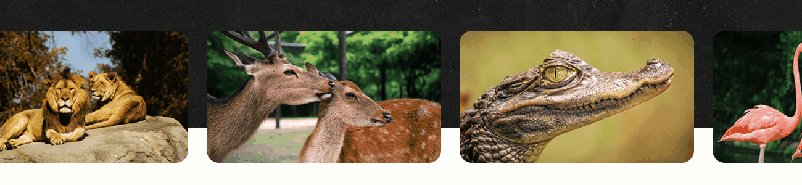
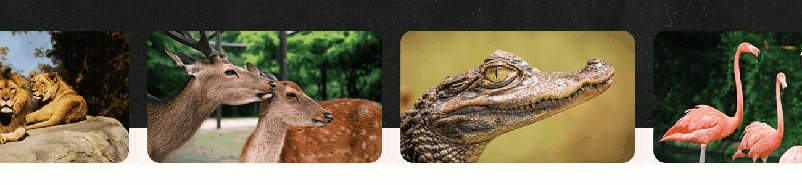
ズーム・フェード スライドショー(コンセプトイメージ)

時間経過で切り替わるスライドショーです。ゆっくりと拡大させることによって、トンネルのような構図の効果を発揮し、被写体が際立ちます。
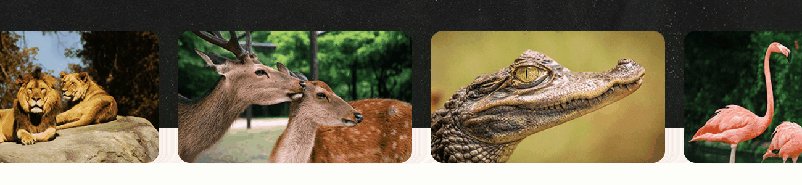
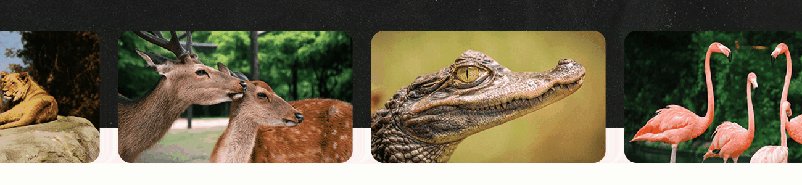
横スクロールスライドショー、バウンス(コンセプトイメージ下部)

横方向にスライドしていくスライドショーです。時間経過で、弾むようなバウンス効果を取り入れ、楽しい雰囲気を演出します。
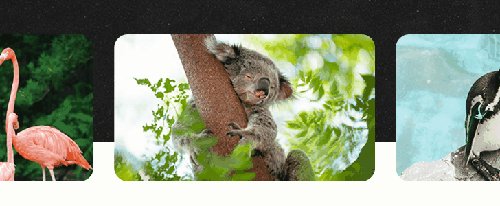
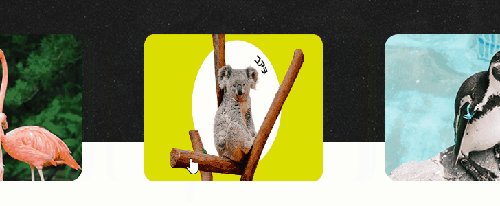
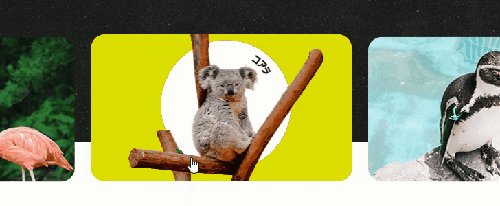
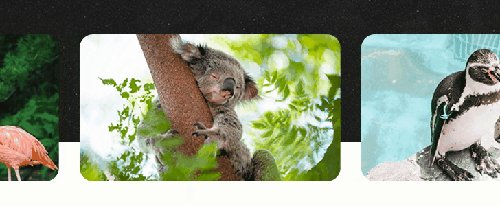
カード(横スクロールのスライドショー)

こちらも横スクロールのスライドショー部分です。画像にマウスを重ねたタイミングでカードを裏返すような回転をするアニメーション表現です。裏面に動物の名前を記載し、思わず全部めくりたくなるような楽しい演出です。
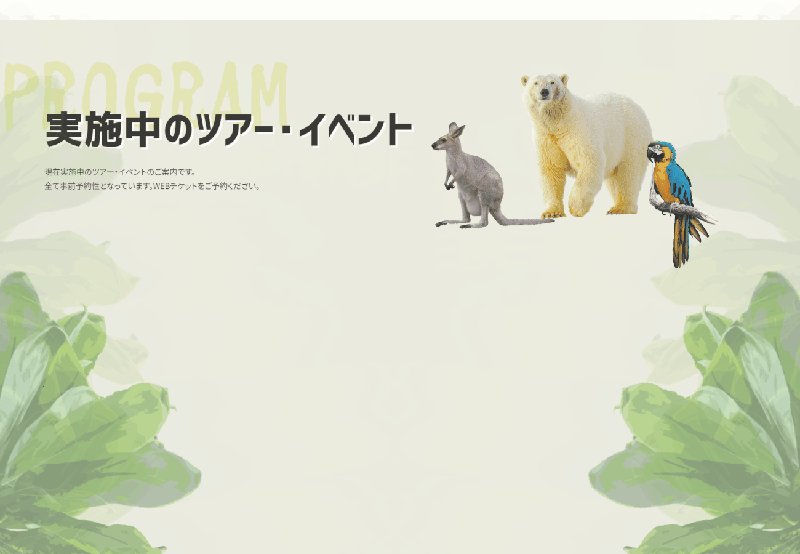
エントランス(ツアー・イベント情報)

コンテンツにかぶせる状態で植物の画像を配置し、コンテンツが画面内に入ると両サイドに開けていくようなアニメーション表現です。 奥行きを感じる効果もあり、隠されているコンテンツに対して期待を持たせる演出です。
ボタン押下

ボタンにマウスを重ねたタイミングで、ボタンが沈むようなアニメーション表現です。平面の画面にいかにも立体的なボタンがあるような錯視効果で、画面が単調になりません。
回転(動物紹介)

動物の写真を回転させ、簡易に動物紹介を行うアニメーション表現です。チケット販促の特設サイトという特性上、動物紹介はサイトの本筋ではないため、補足の役割として回転要素を追加します。知らない動物がいれば興味が湧き、見たい動物がいれば期待が生まれます。
円形のカラーオーバー、回転(リンクボタン)

カラーオーバーとは、マウスをホバーしたタイミングで背景色が広がるアニメーション表現です。シンプルなデザインのリンクボタンに採用することにより、情報の見落としを防ぎます。こちらも動物園本体のサイトへリンクする補足の情報となるため、敢えてシンプルなデザインにします。
キャラクターアニメーション

時間経過でキャラクターが画面上を飛び回る、固有のアニメーション表現です。今回はテーマに合わせてテナガザルの写真を使用しました。気付いた時に嬉しくなるような演出です。
| 制作の期間 | 約10営業日 |
|---|---|
| URL |
当社で担当した制作パート
具体的な制作実績については、
こちらから資料のご請求をお願いいたします。