【LP制作サンプル】受験生向け大学オープンキャンパスランディングページ【Web制作の解説】
デザインのポイント
受験生向け、女子大学のオープンキャンパス特設サイトのサンプルです。
女子大学のオープンキャンパスなので、10代後半の女性をターゲットに甘すぎない程度のかわいらしさを表現しました。
また通学させる親に向けて、安心して通わせることができそうな、爽やかさを大切にデザインしています。
アニメーション表現のポイント
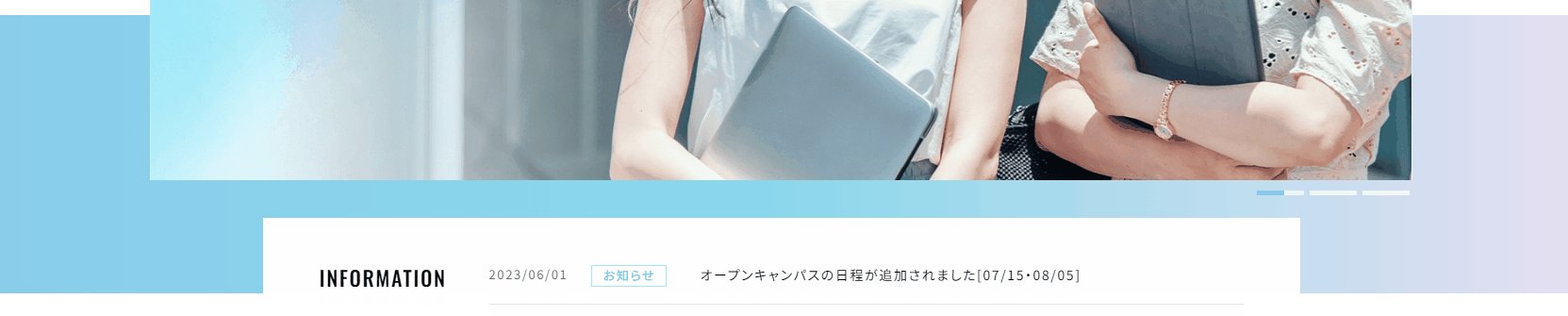
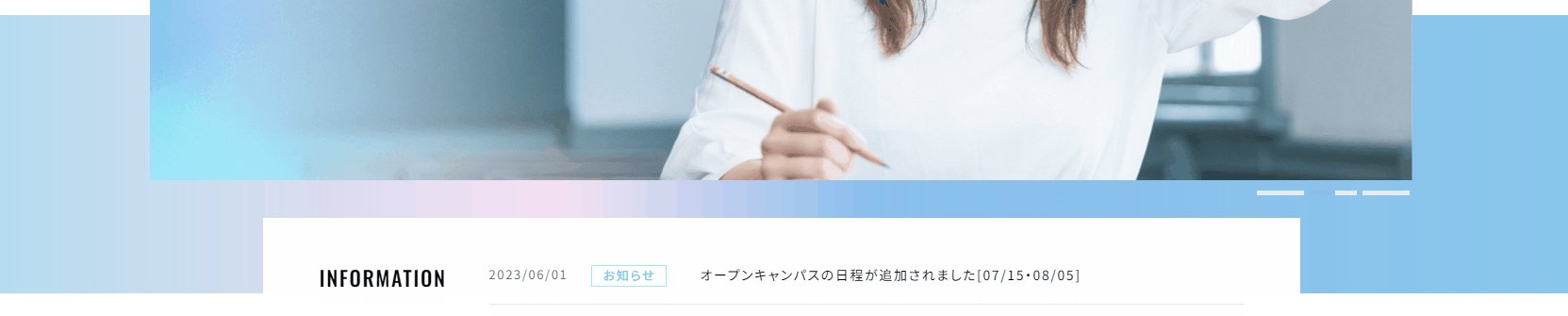
スライド(メインビジュアルでキャンパスイメージを魅せる)
 現在在学している生徒の写真など、普段の学園生活のイメージなどをサイトを開いた瞬間に印象付けたいため、複数の写真を使用できるスライドを採用。 次の画像に切り替わるまでスライド画像を徐々に拡大させ、見ているユーザーにイメージのインパクトを残すようにしました。
現在在学している生徒の写真など、普段の学園生活のイメージなどをサイトを開いた瞬間に印象付けたいため、複数の写真を使用できるスライドを採用。 次の画像に切り替わるまでスライド画像を徐々に拡大させ、見ているユーザーにイメージのインパクトを残すようにしました。
帯のスライドイン・グラデーションの変化(メインビジュアルへの視線誘導)
 メインビジュアルのスライド部分に、さらに視線が誘導されるよう、左から右に帯をスライドインさせました。
メインビジュアルのスライド部分に、さらに視線が誘導されるよう、左から右に帯をスライドインさせました。
背景のグラデーションも一定時間で色に変化があります。小さい変化ですが、少しでもイメージに興味が惹かれるようなギミックを採用しています。
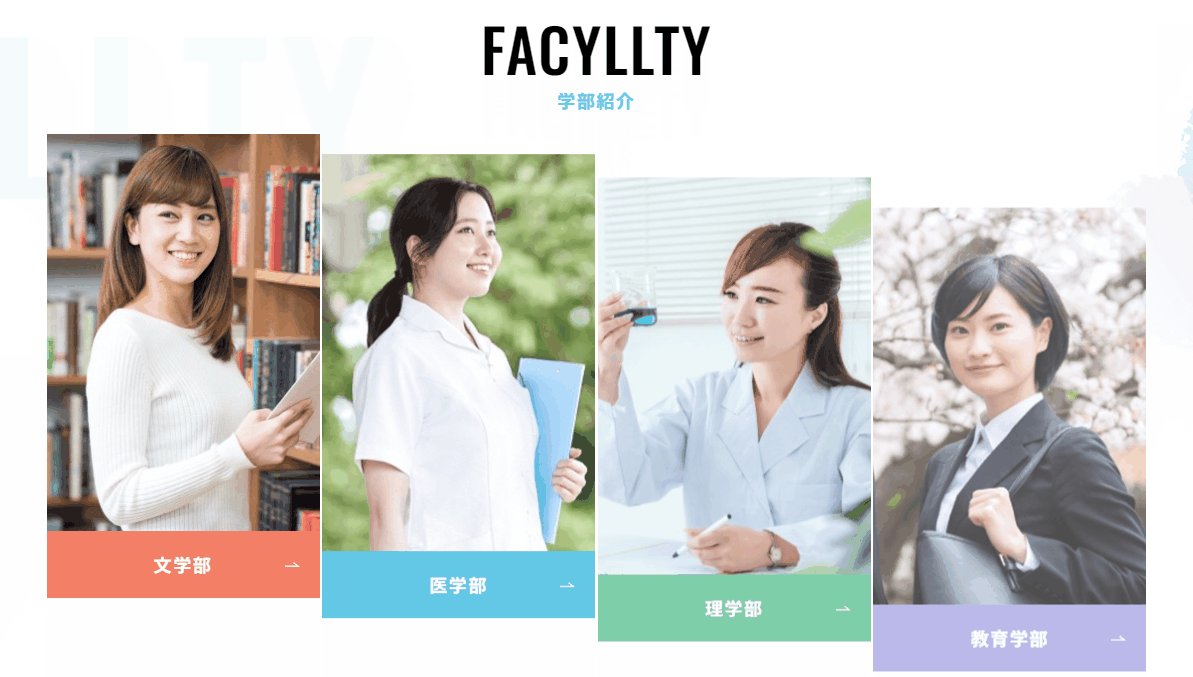
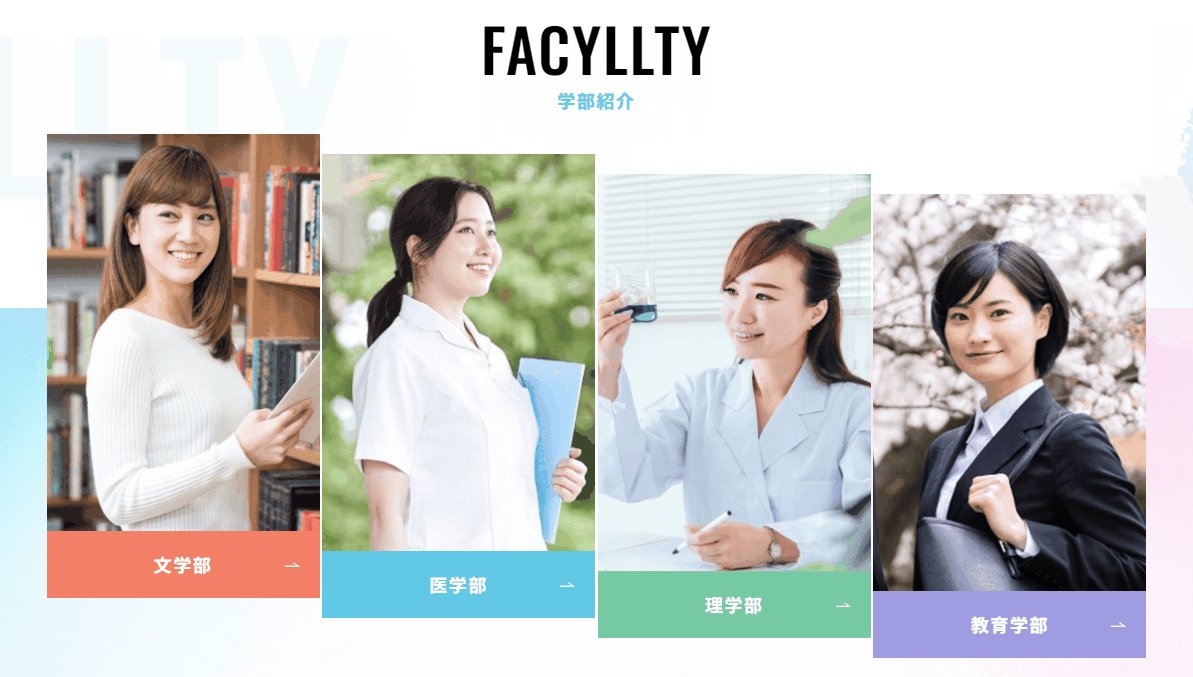
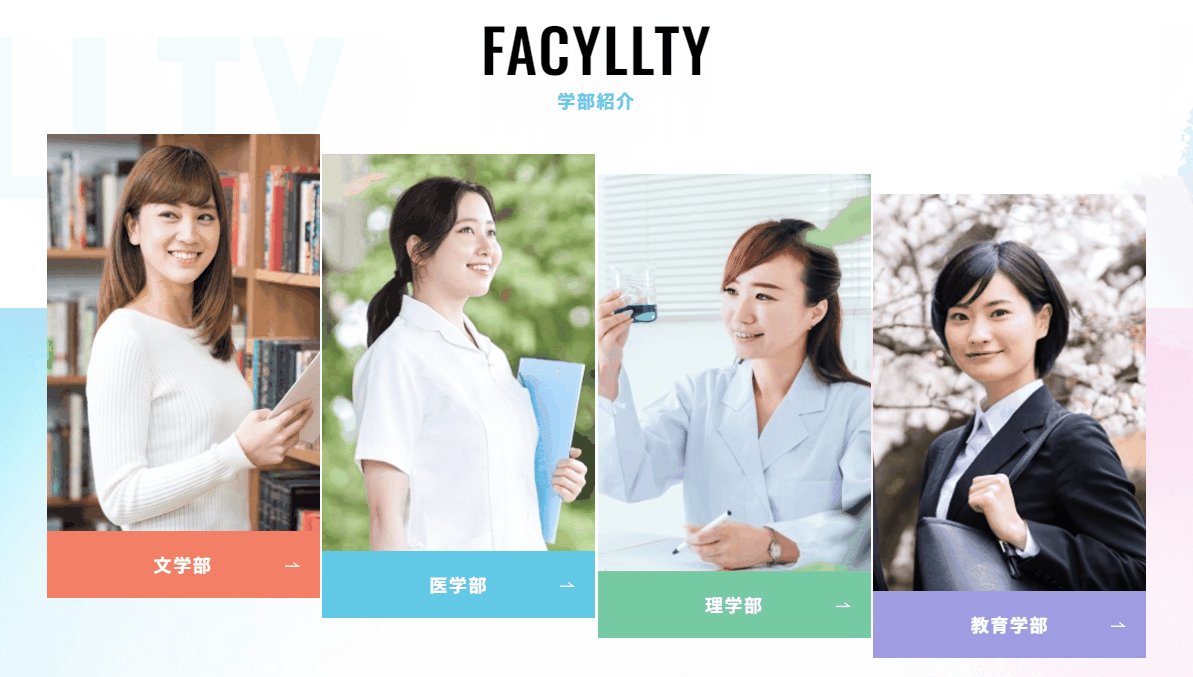
スライドアップ(各学部紹介を際立たせる)
 それぞれの学部に視線が誘導されるよう、スクロールすると一つ一つの要素が下から上にフェードインして表示されるようにしました。アニメーションなしで表示してしまうと、各リンクに注目が集まりづらいため、時間差で表示する効果を入れています。
それぞれの学部に視線が誘導されるよう、スクロールすると一つ一つの要素が下から上にフェードインして表示されるようにしました。アニメーションなしで表示してしまうと、各リンクに注目が集まりづらいため、時間差で表示する効果を入れています。
カラーマスク(各プログラムへの注目度を高める)
 静止でプログラムを表示するのではなく、画像部分はカラーマスクとフェードインアニメーションの組み合わせで、視線を誘導しています。サイトを訪れたユーザーに、きちんと読んでほしい要素を、強調して表示できる表現です。
静止でプログラムを表示するのではなく、画像部分はカラーマスクとフェードインアニメーションの組み合わせで、視線を誘導しています。サイトを訪れたユーザーに、きちんと読んでほしい要素を、強調して表示できる表現です。
テキストスクイーズ(コンテンツの区切り)
 スクロールすると背景のテキストが徐々に文字間隔を詰めて表示されます。 単純なアニメーションの装飾としての効果としてだけでなく、白い背景内でコンテンツの区切りをわかりやすくする効果があります。
スクロールすると背景のテキストが徐々に文字間隔を詰めて表示されます。 単純なアニメーションの装飾としての効果としてだけでなく、白い背景内でコンテンツの区切りをわかりやすくする効果があります。
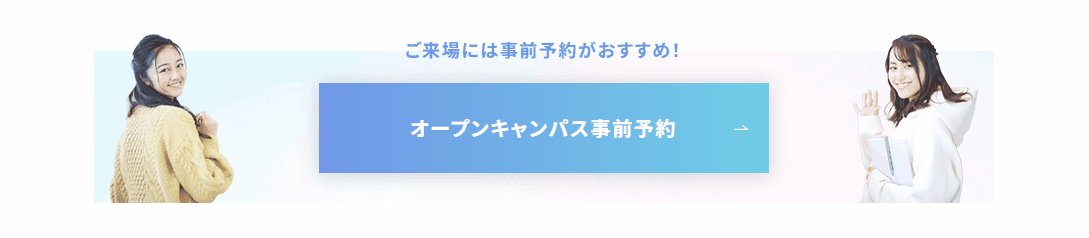
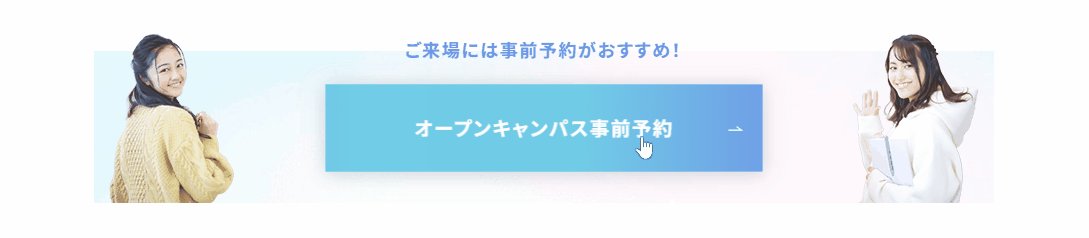
グラデーションアニメーション(事前予約フォームへの導線)
 事前予約などのフォームのリンクにはマウスホバーのアニメーションを取り入れました。
事前予約などのフォームのリンクにはマウスホバーのアニメーションを取り入れました。
マウスホバーアニメーションを取り入れることでクリックできると認識させ、事前予約フォームへのアクセスを促します。ホバーするとグラデーションが流れ、ボタンも「押している」という感覚を持ってもらえるようにcssで設定をしています。
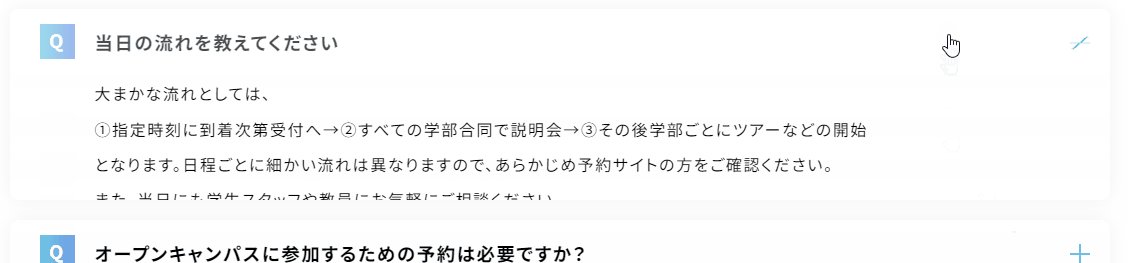
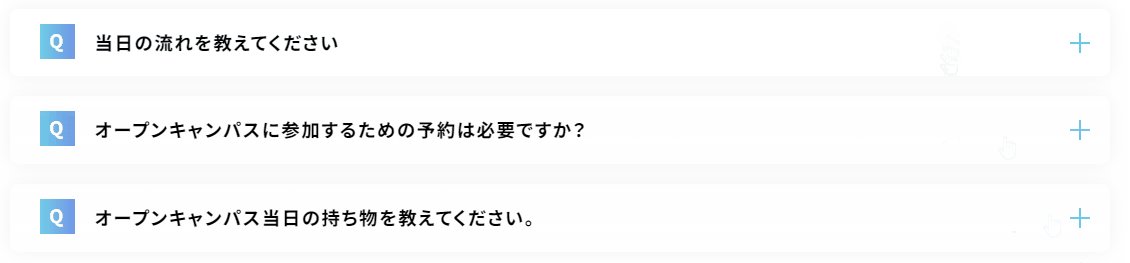
アコーディオン(Q&Aをコンパクトに表示)
 Q&Aは内容が追加されることを加味して、アコーディオンにして最初はコンパクトに表示させておき、クリックをするとアンサーが表示されるようになっています。 情報をまとめるだけでなく、ユーザーが自分の見たい質問のみを探しやすくする効果もあります。
Q&Aは内容が追加されることを加味して、アコーディオンにして最初はコンパクトに表示させておき、クリックをするとアンサーが表示されるようになっています。 情報をまとめるだけでなく、ユーザーが自分の見たい質問のみを探しやすくする効果もあります。
帰国子女受入校検索Webサービス「ちきゅうのほうかご」新規開発
帰国子女の受け入れをしている小中学校を、様々な条件で検索できる学校検索Webサービス「ちきゅうのほうかご」の新規開発をご依頼いただきました。
弊社でWebサービスをいくつか開発運用している実績を、ご覧になられてのご依頼です。
学校情報のデータベースをすでに管理されているとのことで、ご要望をヒアリングし、要件定義からデザイン、Webサービス開発まですべて弊社で行いました。
自社でのWebサービス運用の経験を活かして、ユーザーが使いたくなるような機能やUI設計などを提案させていただきました。
現在、このサービスについてはサービス停止されております。