【LP制作サンプル】チケット販売ランディングページ【Web制作の解説】
デザインのポイント
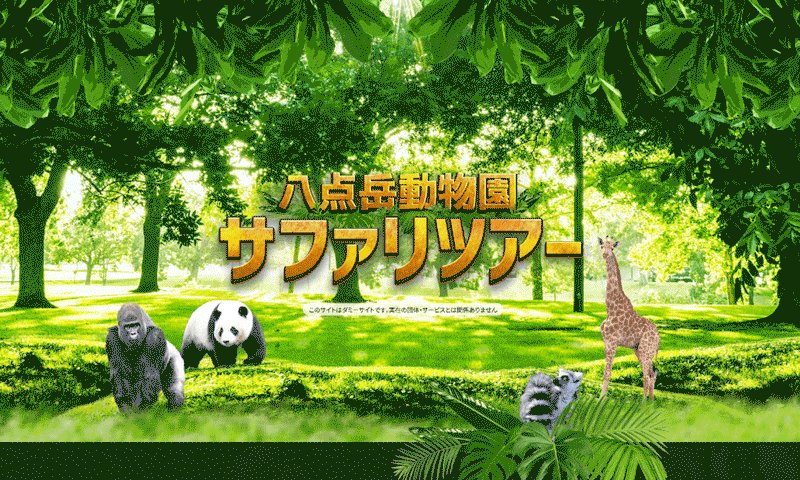
動物園でのツアー・イベントのチケット情報を掲載する特設サイトです。 ファミリー向けのサイトでは、「親子で楽しめる」「子どもが喜ぶ」といった視点が重要視されます。 サイトに掲載する文章情報自体はシンプルなため、テンションを損なわないよう、サイト全体を通して動物の写真や細かな演出を取り入れ、最後まで飽きさせない作りです。
アニメーション表現のポイント
オリジナルアニメーション(メインビジュアル)

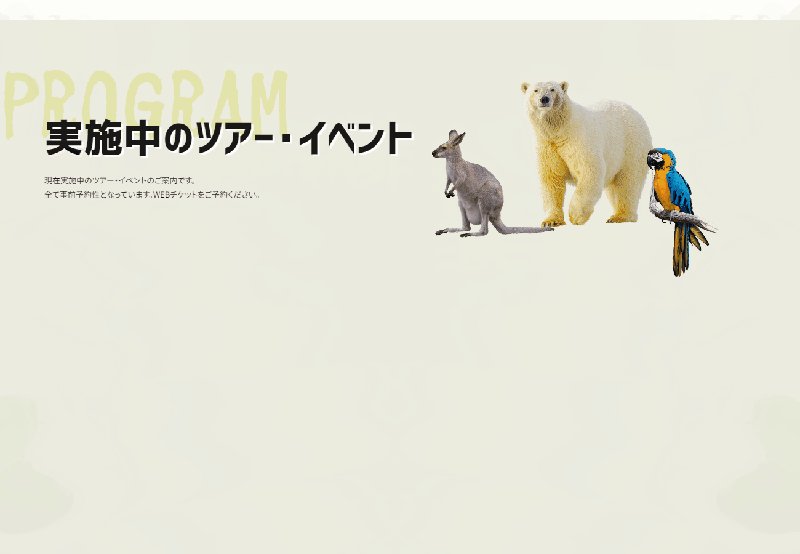
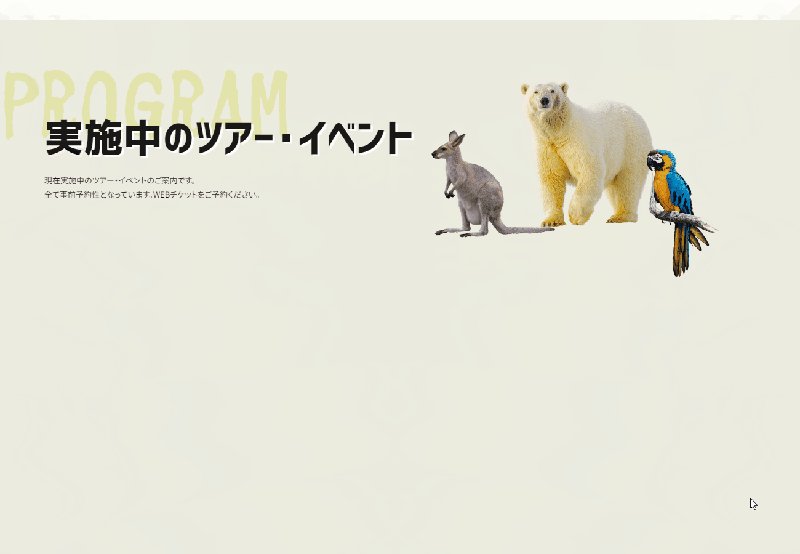
メインビジュアル部分には、テーマである動物園の特長を活かし、ゆったりとした空間を感じさせるようなオリジナルのアニメーションを作成しています。スター級の人気の動物を配置し、サファリツアーへの期待を高めます。
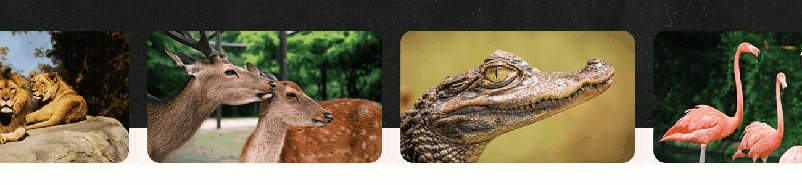
ズーム・フェード スライドショー(コンセプトイメージ)

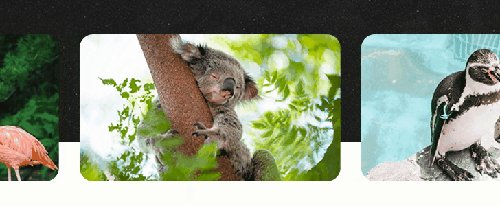
時間経過で切り替わるスライドショーです。ゆっくりと拡大させることによって、トンネルのような構図の効果を発揮し、被写体が際立ちます。
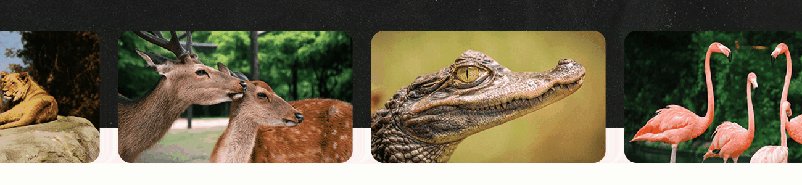
横スクロールスライドショー、バウンス(コンセプトイメージ下部)

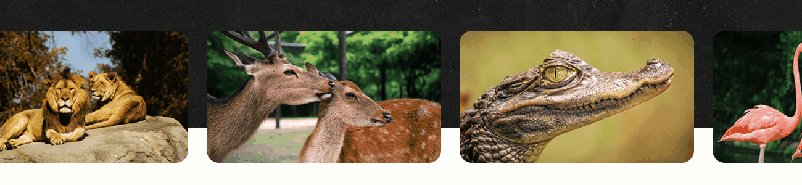
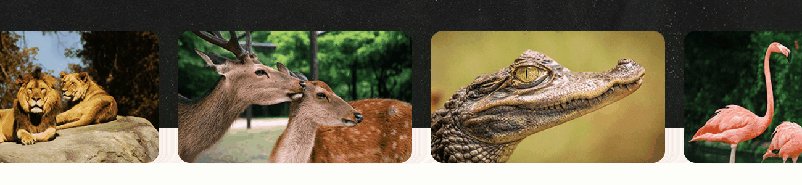
横方向にスライドしていくスライドショーです。時間経過で、弾むようなバウンス効果を取り入れ、楽しい雰囲気を演出します。
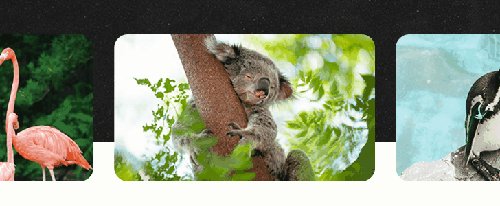
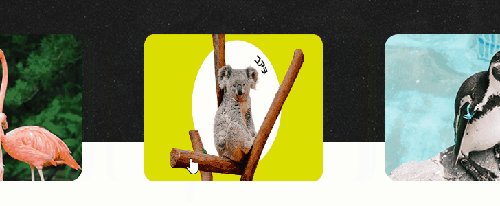
カード(横スクロールのスライドショー)

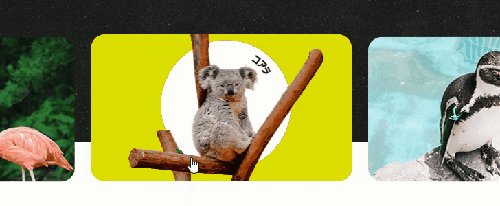
こちらも横スクロールのスライドショー部分です。画像にマウスを重ねたタイミングでカードを裏返すような回転をするアニメーション表現です。裏面に動物の名前を記載し、思わず全部めくりたくなるような楽しい演出です。
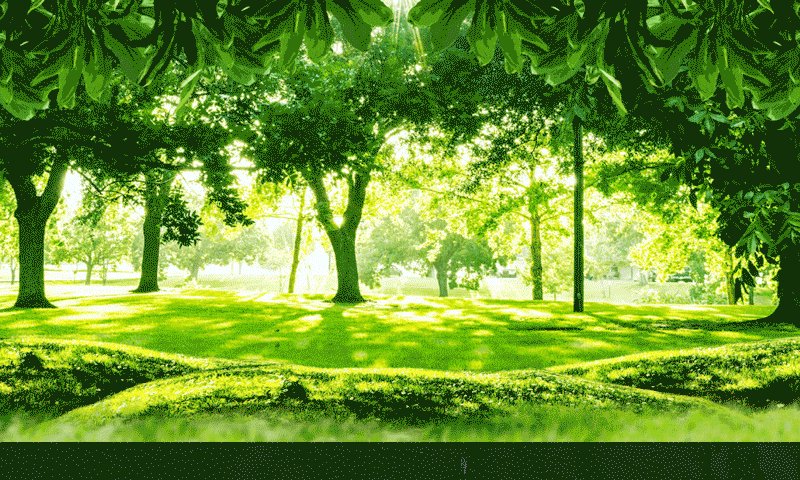
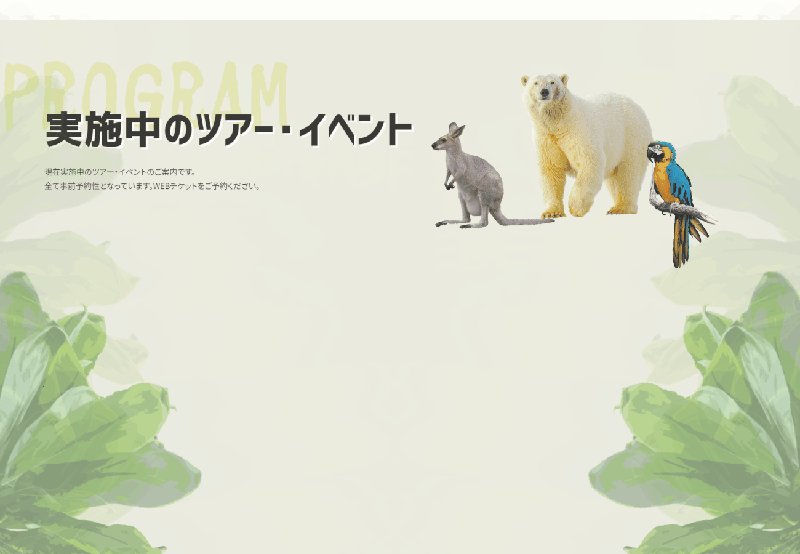
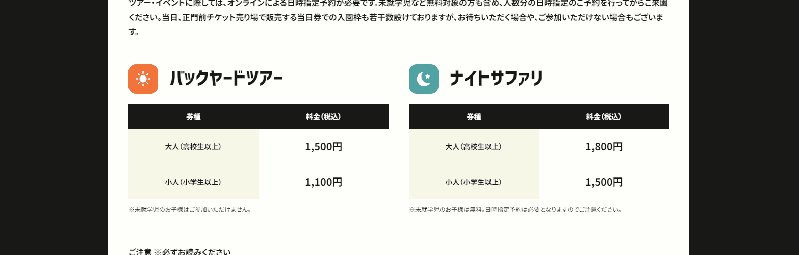
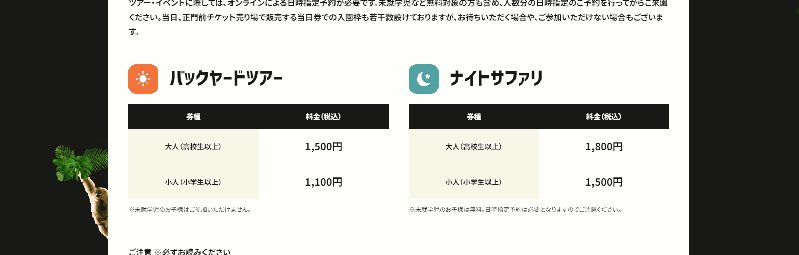
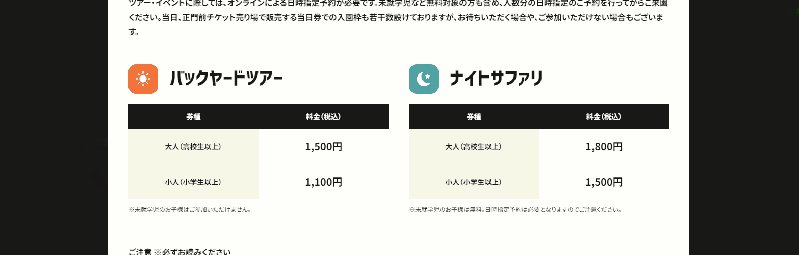
エントランス(ツアー・イベント情報)

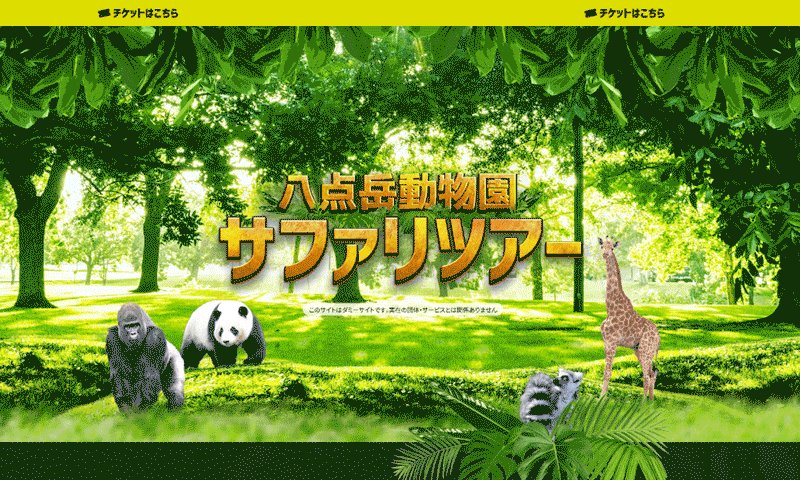
コンテンツにかぶせる状態で植物の画像を配置し、コンテンツが画面内に入ると両サイドに開けていくようなアニメーション表現です。 奥行きを感じる効果もあり、隠されているコンテンツに対して期待を持たせる演出です。
ボタン押下

ボタンにマウスを重ねたタイミングで、ボタンが沈むようなアニメーション表現です。平面の画面にいかにも立体的なボタンがあるような錯視効果で、画面が単調になりません。
回転(動物紹介)

動物の写真を回転させ、簡易に動物紹介を行うアニメーション表現です。チケット販促の特設サイトという特性上、動物紹介はサイトの本筋ではないため、補足の役割として回転要素を追加します。知らない動物がいれば興味が湧き、見たい動物がいれば期待が生まれます。
円形のカラーオーバー、回転(リンクボタン)

カラーオーバーとは、マウスをホバーしたタイミングで背景色が広がるアニメーション表現です。シンプルなデザインのリンクボタンに採用することにより、情報の見落としを防ぎます。こちらも動物園本体のサイトへリンクする補足の情報となるため、敢えてシンプルなデザインにします。
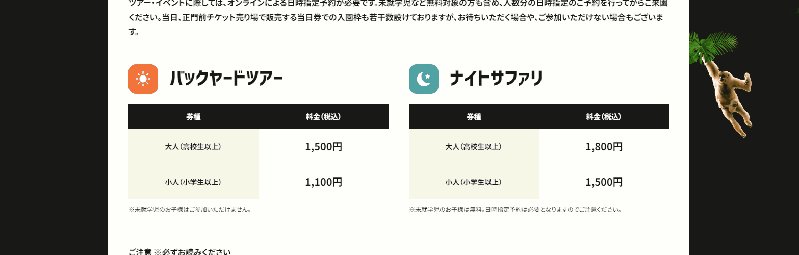
キャラクターアニメーション

時間経過でキャラクターが画面上を飛び回る、固有のアニメーション表現です。今回はテーマに合わせてテナガザルの写真を使用しました。気付いた時に嬉しくなるような演出です。
オンラインゲームのプロモーション用ランディングページ(LP)リニューアル
大手オンラインゲームの、プロモーション用ランディングページのリニューアルをご依頼いただきました。
自社で制作したランディングページで新規の会員獲得数が伸び悩んでおり、より効果的なLPを提案して欲しいとのご要望でした。
ワイヤーフレーム(構成)の提案を数パターン提案し、デザイン制作、HTMLコーディングまでをおこないました。
本件の関連で、オンラインゲームのヘルプやオンラインショップのUI改修も弊社で担当させていただきました。
株式会社サミーネットワークス様 コーポレートサイトリニューアル
株式会社サミーネットワークス様のコーポレートサイトリニューアルのご依頼をいただきました。
デザインについては、他社様が担当し、当社にてHTMLコーディングを担当いたしました。
CMSで更新できるページを増やし、なるべく社内で運用されたいとのことで、CMSの設計についても当社で行っております。
サイト更新における、CMSの操作マニュアルも当社にて制作いたしました。
パチンコ遊技結果をシェアするスマホアプリのUIデザイン制作
パチンコメーカー様の運用する、パチンコ遊技結果を共有できるスマホアプリの新規リリースに伴い、UIデザインのご依頼をいただきました。
ワイヤーフレームをご提供いただき、デザインを4~5案程度提案、HTMLコーディングまで行いました。
アニメ風、漫画風など、テンプレートデザインを何点か用意して、遊技台のデザインやキャラクターによって違和感のないデザインを提案しております。
制作については、アプリ開発担当者様と、実装可否などについて事前に打ち合わせを行い、実装可能な状態で納品できるよう連携して進めています。
アニメーションなどのギミックも当社の方で制作し、アプリ側で切り替える画像パーツなども細かく提供しております。
現在、無事にストアの審査も通過しリリース完了しました。
オンラインパチンコ・スロットサービス「777TOWN.net」会員向けページリニューアル
株式会社サミーネットワークス様の運営されている、オンラインパチンコ・スロットサービスの「777TOWN.net」の会員ページUI設計とデザインの改修のご依頼をいただきました。
会員ページのお知らせなどの情報が多く、煩雑化してしまっていたので、情報を整理するところから進めました。
デザインについては、テキスト情報の多いページだったので、すっきりとしたデザインにしました。
当初、背景が黒ベースでテキストが読みにくかったので、どこに何が掲載されているのか分かりやすく、情報を探すのにストレスのないカラーリングを意識しました。
UI改善後は、ユーザーから見やすくなったとの感想も上がっているとのことで、ご満足いただけました。
その後、777TOWN.netについては、他のページのUI設計デザインについても改修を行わせていただいております。
パチンコホール開店待ちを解消する|パチンコホール予約アプリの新規開発
パチンコホール選びをサポートするスマートフォン向けアプリの新規開発をご依頼いただきました。
パチンコホールの入場抽選機能や口コミ情報の投稿機能などを実装しております。
基本仕様およびAPIの設計・開発についてはお客さまにてご検討いただいており、
WebViewの部分のみ、当社にてデザインおよびAPIのつなぎ込み開発を行いました。
また、ホールで利用するタブレット端末用の管理画面も、デザインを行っております。
現在も継続してバージョンアップ開発中です。