【LP制作サンプル】新卒・中途採用向けリクルートサイト【Web制作の解説】
デザインのポイント
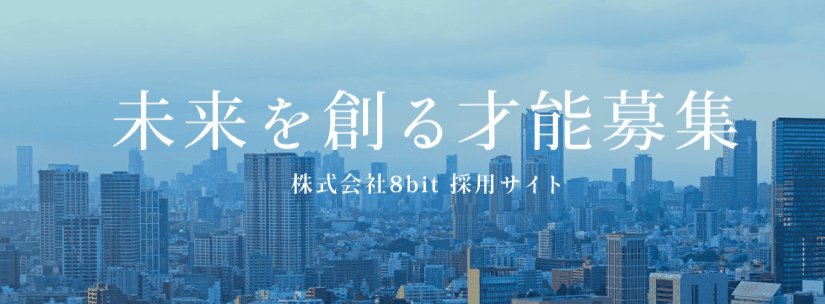
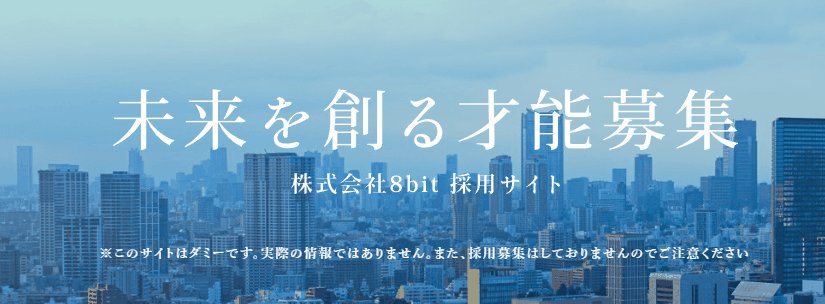
新卒・中途採用向けのリクルート特設サイトのサンプルです。 IT企業をイメージして堅実・透明性のある企業イメージを与えることを第一に、スタイリッシュにデザインしました。
アニメーション表現のポイント
メインビジュアル(キャッチの訴求力を高める)
 求職者に向けた企業からのメッセージを伝えるためにメインビジュアルに印象を持ってほしいため、フェードインアニメーションを採用。
求職者に向けた企業からのメッセージを伝えるためにメインビジュアルに印象を持ってほしいため、フェードインアニメーションを採用。
社会のインフラを支える企業をイメージを持たせたかったので、街の水平線からキャッチが現れるような表現のマスク処理を使用しました。
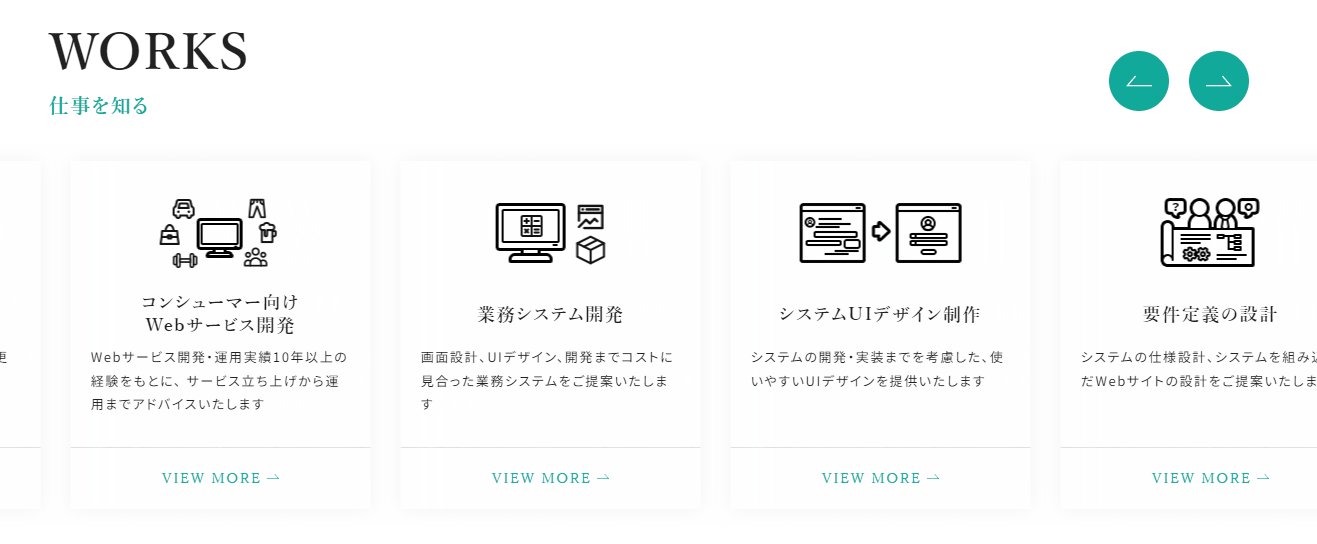
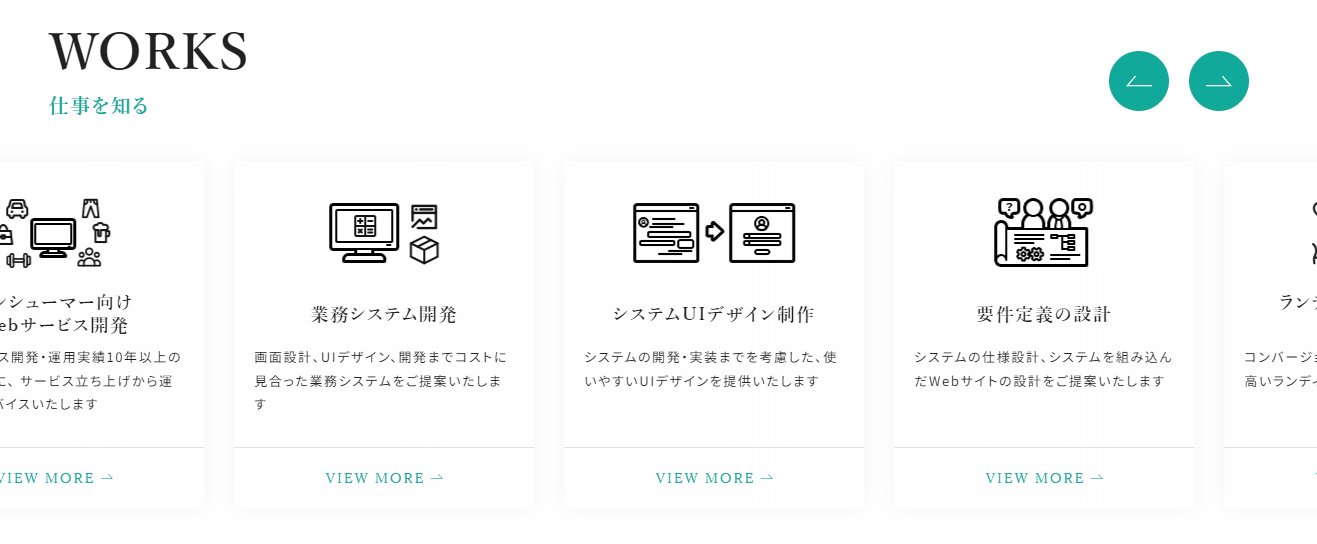
スライド(業務内容の一覧表示)
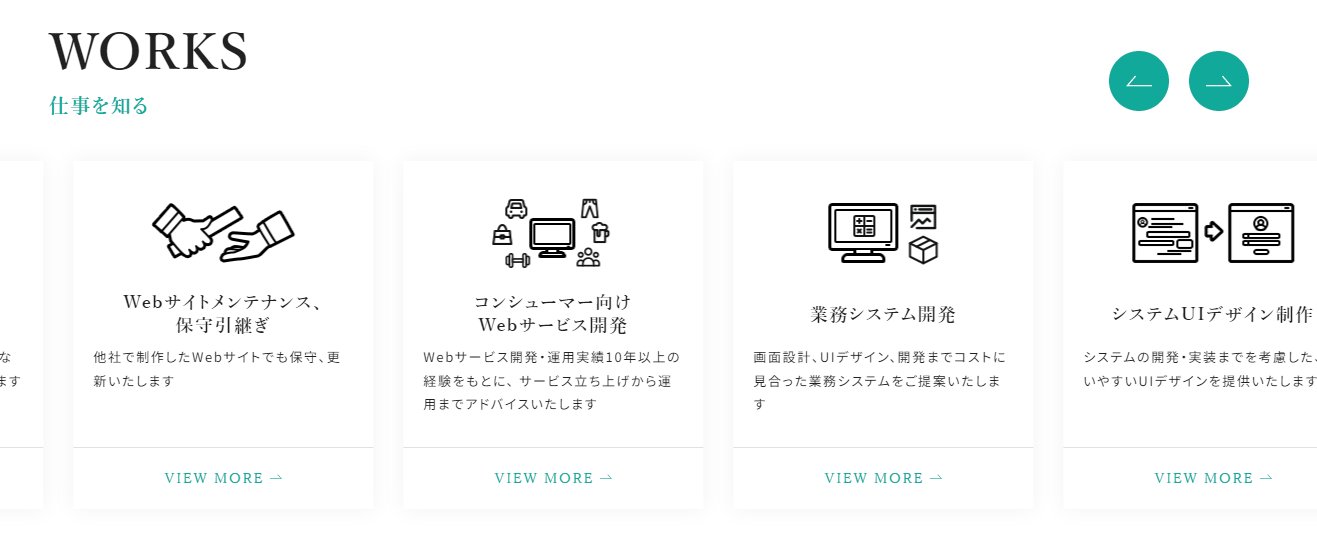
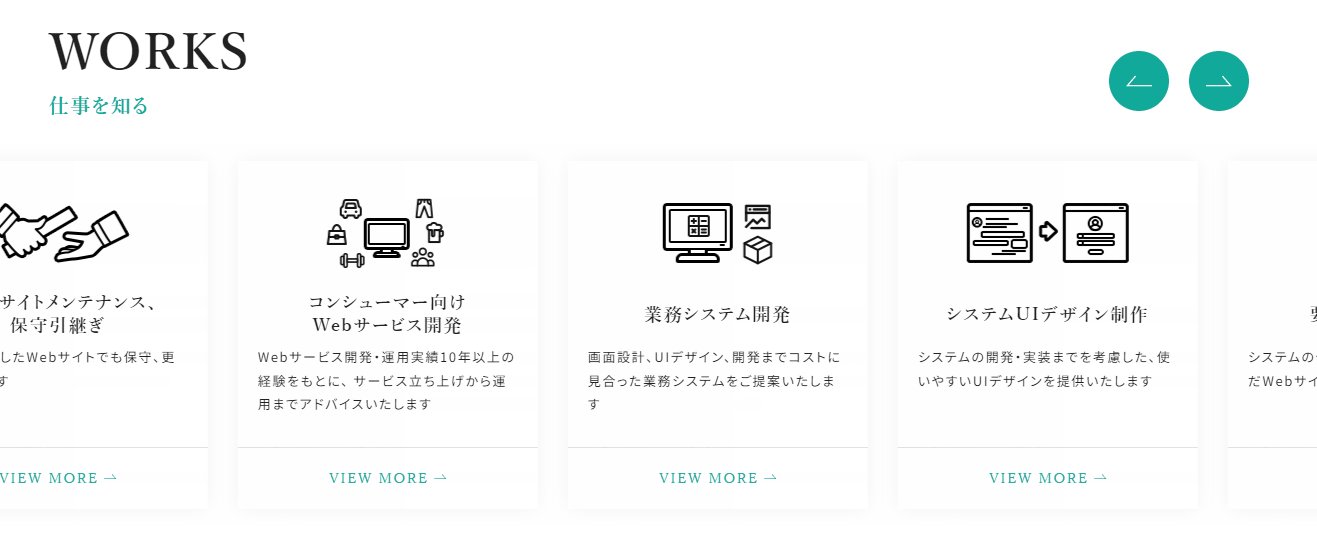
 『仕事を知る』の部分では様々な業務内容に対応してもらうことを印象付けたいため、多くの項目が流れていくスライドを採用。また、今後サイトを更新していくにあたり業務内容の増減があった場合も、デザインの変更に大きな影響がなく対応することができます。
『仕事を知る』の部分では様々な業務内容に対応してもらうことを印象付けたいため、多くの項目が流れていくスライドを採用。また、今後サイトを更新していくにあたり業務内容の増減があった場合も、デザインの変更に大きな影響がなく対応することができます。
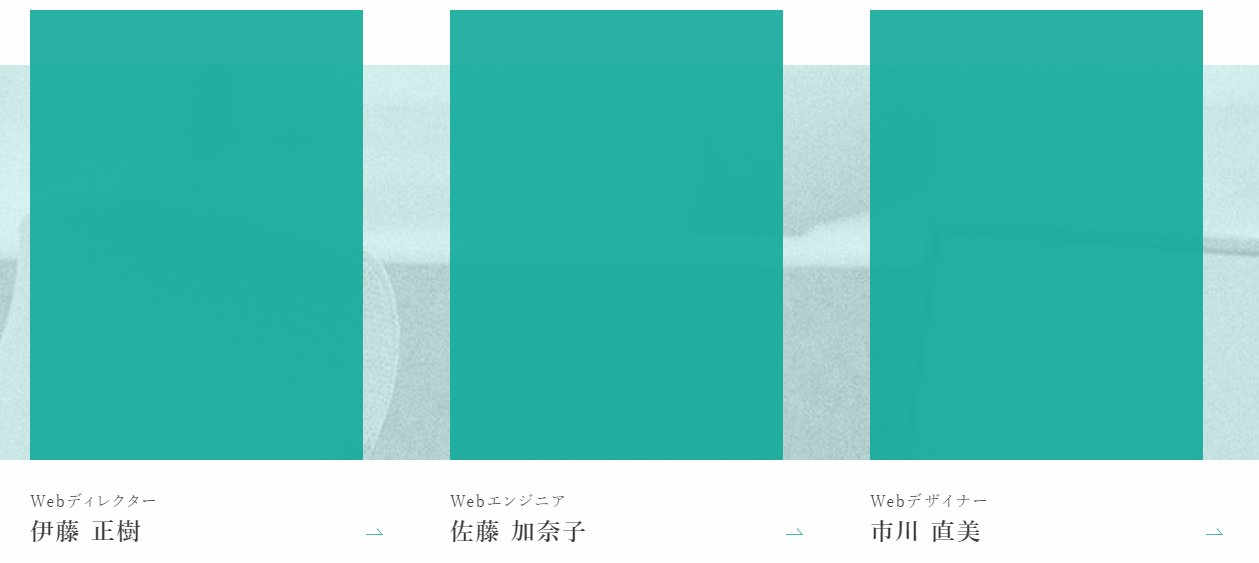
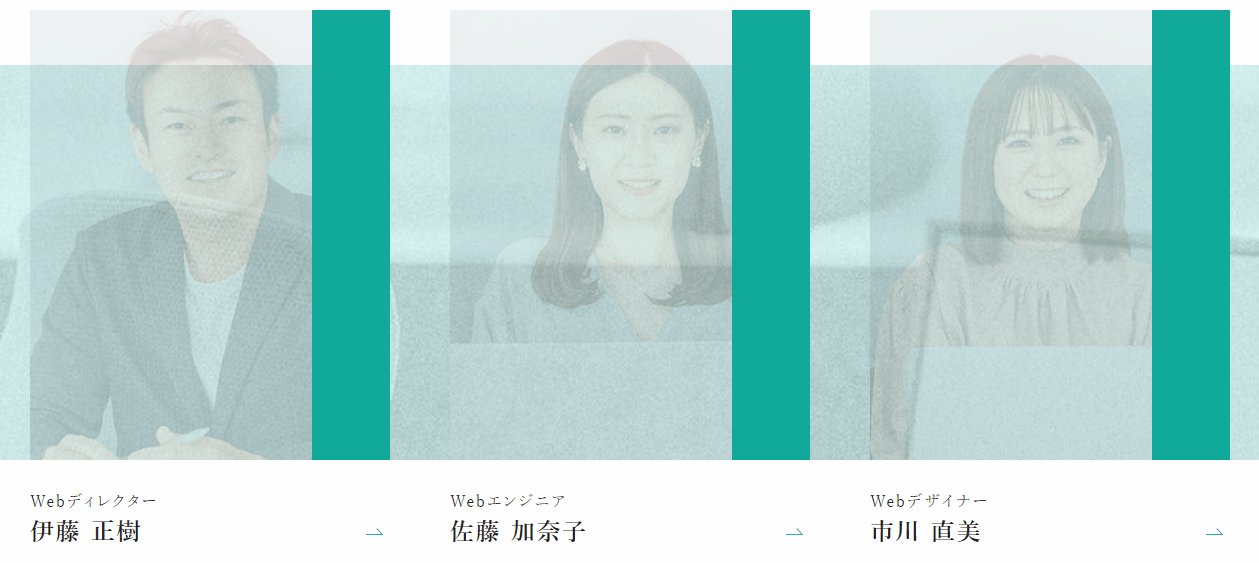
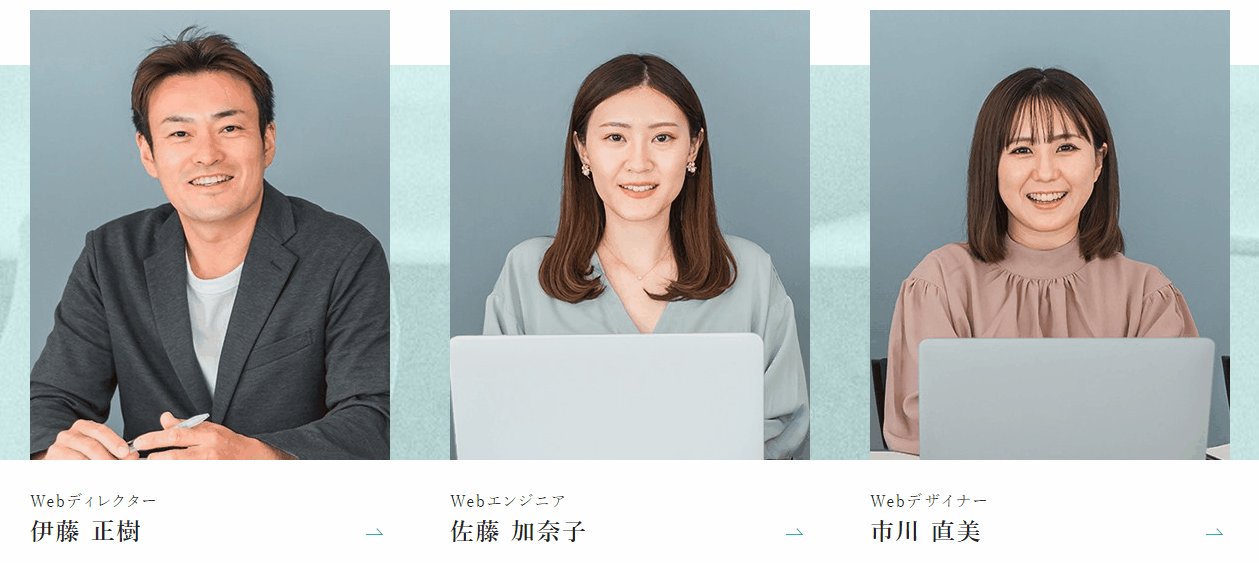
カラーマスク(社員紹介への視線誘導)
 単純に社員情報を表示するだけでなく、画像部分はカラーマスクとフェードインアニメーションの組み合わせで、目を引くよう表現しました。
単純に社員情報を表示するだけでなく、画像部分はカラーマスクとフェードインアニメーションの組み合わせで、目を引くよう表現しました。
スクロールして閲覧する縦長のサイトでは、目を引かせたい場所にアニメーションを取り入れることで、ユーザーのスクロールを止めて要素を見てもらう効果も見込めます。 『社員のインタビュー』など、特に読んでほしい部分では効果的な表現です。
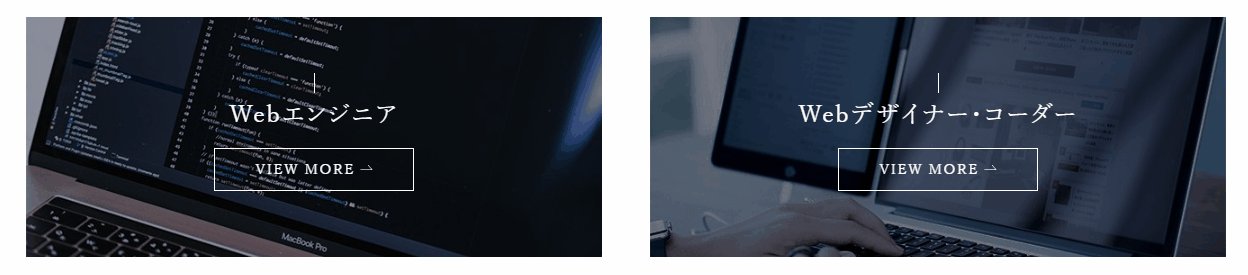
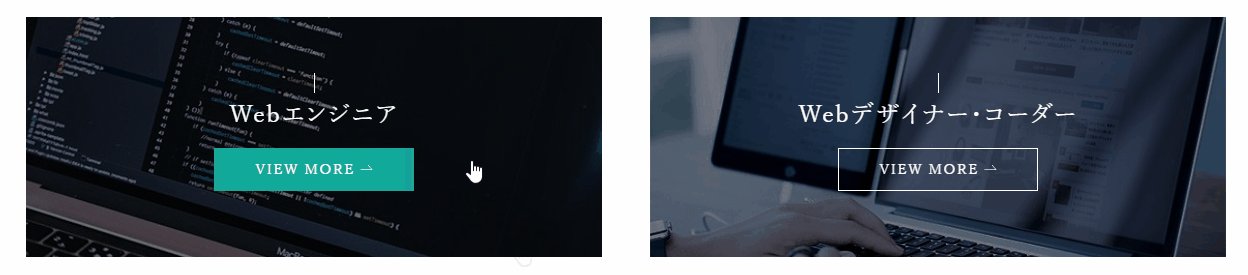
マウスホバー時のズーム・カラーオーバー(応募フォームへの導線)
 各職種への応募フォームのリンクにはマウスホバーのアニメーションを取り入れました。
各職種への応募フォームのリンクにはマウスホバーのアニメーションを取り入れました。
マウスホバーアニメーションを取り入れることで、クリックできると認識させ、コンバージョンとなる、応募フォームへのアクセスを促します。 ここではホバーしたときにcssで背景の画像を拡大させ、テキスト部分にも色を敷いてクリックできることをわかりやすくしています。
テキストスクイーズ(コンテンツの区切り)
 スクロールすると背景のテキストが徐々に文字間隔を詰めて表示されます。 単純なアニメーションの装飾としてはもちろん、コンテンツの区切りがわかりやすくなる効果があります。
スクロールすると背景のテキストが徐々に文字間隔を詰めて表示されます。 単純なアニメーションの装飾としてはもちろん、コンテンツの区切りがわかりやすくなる効果があります。
オリジナルバグ管理システム(BTS)開発
当社で開発したバグ管理サービス「COLORBOX」を開発実績をベースに、オリジナルバグ管理サービスの開発をご依頼いただきました。
UI設計からデザイン、開発まですべて当社にておこないました。
すでにRedmineをご利用いただいていたので、運用移行後もある程度今までの運用フローを崩さずに、スムーズに新システムへ移行できるような仕様を検討しました。
実際には、COLORBOXのUIを元に、現在の運用やレポートの内容に考慮した形でUI設計をおこなました。
すでにテスト評価における運用フローの認識は、お客様と当社でとれており、基本的なシステムのベースがあったので、スムーズに仕様設計、開発は進みました。
システム利用開始後も、現場のご要望に応じて複数回の仕様改修をおこないました。